TD Container: User
Basics
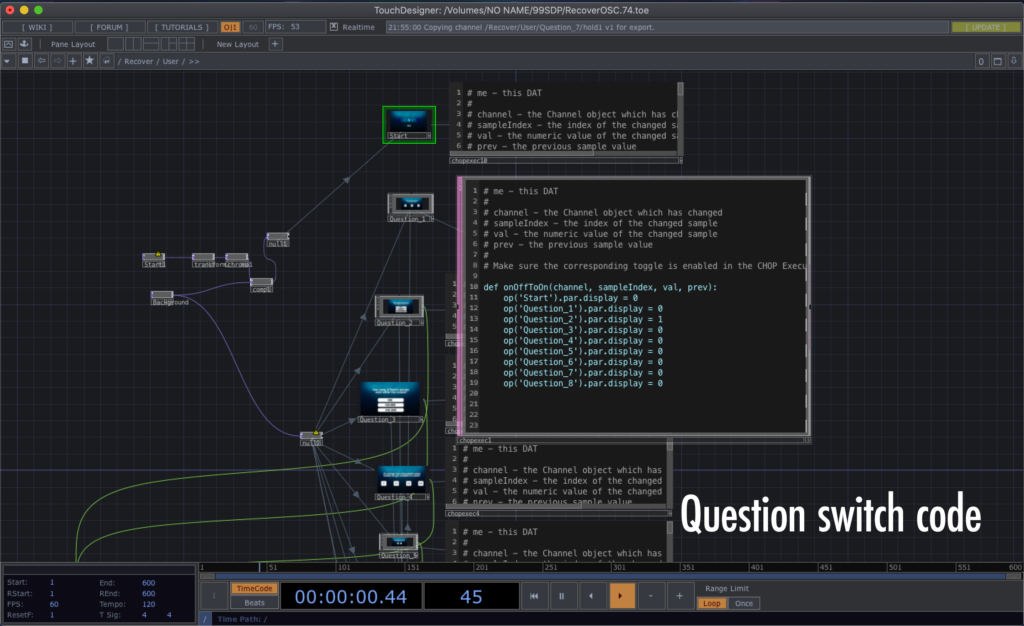
Scrolling into the user container brings us to this slightly messy beauty:

There are 8 different containers that belong to the 8 different questions. These containers have a chop execute node connected to them that hosts the code that, when triggered, switches the question.
Yellow:
- The nodes circled here have to do with the start screen visuals. They include our start button, Recover glitch video and background image.
Pink:
- This is where the background image is getting fed to the start screen, all the questions, and the ending screen.
Blue:
- My teammates wanted me to include facts about the ocean on top of the visuals that were being shown on the projection surfaces. The hold is talking to a switch in the Main_PS container that is then telling it what text visual to pop up.
Red:
- Arguably the most important container as it is the end screen one. The whole container is just a huge button and when pressed it helps reset a lot of nodes that have visuals connected to it (play, pause, opacity, holds that trigger other nodes, etc.). There is ALOT of nodes connected to it. Mostly hold nodes. So many hold nodes.

Question Buttons
The questions can be split up into two different categories: Questions with visuals that help set up the scene and are the same for everyone and questions with visuals that are “unique” to the user and can vary from person to person.
Taking a look at a container that holds the first type of question:

So for these questions, there is only one answer that changes the question to the next question. In this case, that answer is 70%. If the wrong answer is chosen, they just trigger ‘wrong’ sounds and a ‘wrong’ lighting look.
The buttons, on the left, serve as the answers to the question presented. They are all connected to nodes that trigger parameters located in the Main_PS container.
There are some nodes in here that do nothing but I kept them in because they do something in other containers. I wanted each container to at least have the same fundamentals.
Red Left:
- This hold keeps our button pressed as it is connected to a parameter in a video node inside the Main_PS container. The visual takes us from a water splash into our environment.
Green:
- For this first question, I had to find a way to ‘splice’ two videos together. While I could have done a video timeline, I did not want to mess with that. Instead once the filter is done reaching where it needs to be, it triggers the second video replacing the visuals of the first video mentioned above.
Yellow:
- This hold is connected to the Play parameter of the visual located in a Main_PS container.
Blue:
- This filter is connected to the Opacity parameter on a constant located in a Main_PS container. Once it reaches 0, the opacity is at 100%.
Red right:
- This null triggers the code located in the User container to switch the question. It can only be triggered by the right answer.
Looking at the questions that are unique to the user, it looks something like this:

Red:
- Unlike the other question, any one of these buttons triggers the question to change. As long as the null reaches 0, no matter which question is picked, the code on the chop execute outside of this container to activates thus making the question change.
Green:
- On the other question, this hold was omitted as it held no value there but it does here. It is how the visual varies from button to button. Each one of the containers has it’s own number which I changed inside of the buttons. Depending on the button clicked, the hold will reach a certain value. So if the button one is pushed, it will make the hold value 1. If the button two is pushed, then the hold value will be 2. This hold is connected to the index parameter on a switch that has all the visuals feeding into it. So, hold value = index value = which visual is displayed. This hold also triggers the video to play.
Yellow:
- Like the question above, this triggers text shown on top of visuals.
**All holds are reset by the End button. Once the holds are reset, it triggers everything else to be too. By resetting all the holds the questions are ready to be answered by a new user.
